Hexo迁移Hugo
为什么迁移 Hugo
Hugo使用比Hexo简单, 只有单独的一个二进制文件- 苦于
Hexo的NodeModule管理 - 迁移成本更低, 结合
Github Action实现Markdown文章发布, 自动更新至静态站 - 规划:加入自定义域名以及做静态资源CDN做的加速
前置工作
1、 之前基本所有的博客都托管与 github,这次也不例外, 复用 https://pinkhello.github.io,创建两个项目
- pinkhello.github.io template 仓库
- pinkhello.github.io.source private 仓库
2、准备OpenSSH私钥和公钥
- pinkhello.github.io 仓库 添加 settings -> Deploy keys -> Add Deploy Key (将公钥添加进去、注意允许 Write)
- pinkhello.github.io.source 仓库 添加 settings -> Actions secrets -> New Repository Secret ( NAME : ACTION_DEPLOY_KEY, Value: 私钥 )
3、git clone pinkhello.github.io.source 仓库
git clone git@github.com:pinkhello/pinkhello.github.io.source.git
cd pinkhello.github.io.source
# 初始化站点【--force 强制初始化】
hugo new site . --force
# content site
# data json数据 or 其他
# static 静态文件
# themes 主题
# 后面可以执行 hugo new posts/XXX.md 创建新的文章
hugo new posts/XXX.md
# 具体参考 https://gohugo.io/getting-started/ 进行操作
......
# 选择一个主题 https://themes.gohugo.io/ 可以选择
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
# 后面的参照各个主题设置咯
....
# 本地测试
hugo serve
# 生成最小的静态文件, 会生成 public 文件
hugo --minify
迁移 hexo 博客进入 hugo
……(可以手动、可以工具进行)
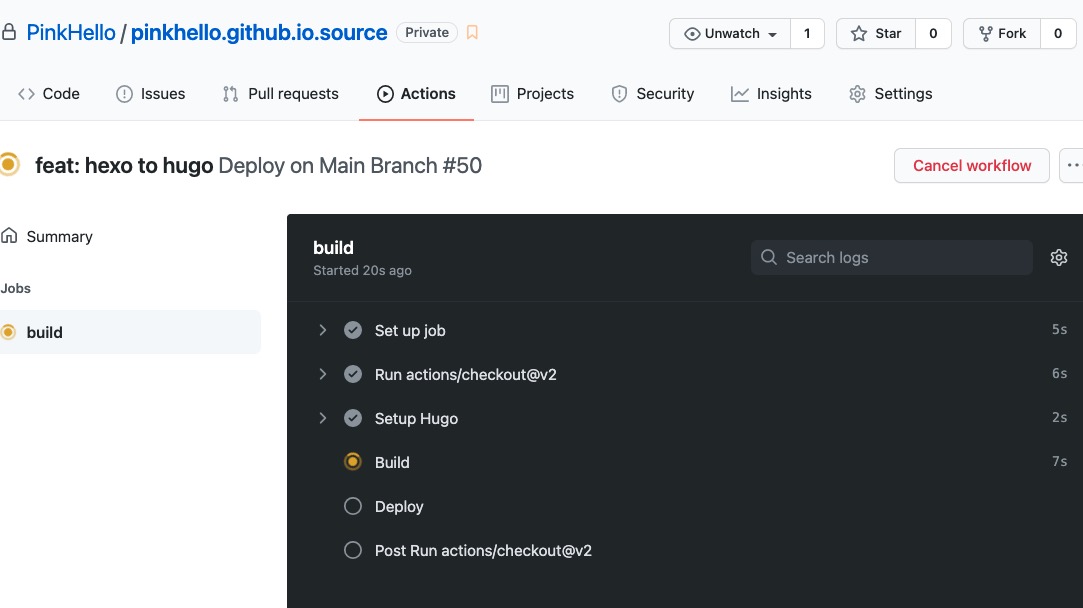
整合 Github Action
新建 Github Action 描述文件 .github/workflows/deploy.yml
# This is a basic workflow to help you get started with Actions
name: Deploy on Main Branch
# Controls when the action will run.
on:
# Triggers the workflow on push or pull request events but only for the main branch
push:
branches: [ main ]
pull_request:
branches: [ main ]
# schedule:
# - cron: '0 21 * * *' # 定时任务
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2 # https://github.com/peaceiris/actions-hugo
with:
hugo-version: 'latest'
extended: true
- name: Build
# 注意强制更新 git submodule 下载,否则生成的主题没有 html 文件哦
run: |
git submodule update --init --recursive
hugo --minify --debug
- name: Deploy
uses: peaceiris/actions-gh-pages@v3 # https://github.com/peaceiris/actions-gh-pages
with:
deploy_key: ${{ secrets.ACTION_DEPLOY_KEY }} # 这里的 ACTION_DEPLOY_KEY 则是上面设置 Private Key的变量名
external_repository: pinkhello/pinkhello.github.io # Pages 远程仓库
publish_dir: ./public
keep_files: false # remove existing files
publish_branch: master # deploying branch
commit_message: ${{ github.event.head_commit.message }}
so 完美


题外话:
这边域名是 https://pinkhello.github.io 使用的是 Github 自动的二级域名,
- 需要在静态项目里面 Github pages 配置自己的定制域名(前提 自定义域名以及做好了DNS解析)
- 同时需要在Hugo源码(markdown)项目静态文件内内原始配置 CNAME 文件,填入自定义域名